블로그 썸네일 쉽게 만드는 2가지 방법
블로그를 만들 때 고민되는 부분 중 하나가 바로 썸네일을 눈에 띄게 만드는 방법일 것입니다.
그냥 사진만 대표로 설정해도 무방하지만 좀 더 눈에 띄기 위해서 썸네일을 만들고, 사진에 텍스트를 넣을 수 있는데요 블로그 썸네일 쉽게 만드는 방법 2가지를 알려드리도록 하겠습니다.
포토스케이프를 이용한 썸네일 만들기
저는 포토스케이프 X를 이용하였습니다. 포토스케이프 X 기준으로 설명드리겠습니다.
없으신 분들은 구글 검색 창에서 Photoscape X 다운로드라고 검색하고,
마이크로소프트 사이트에서 다운로드하실 수 있습니다.
1. Unsplash 사이트 혹은 본인 사진을 불러오기

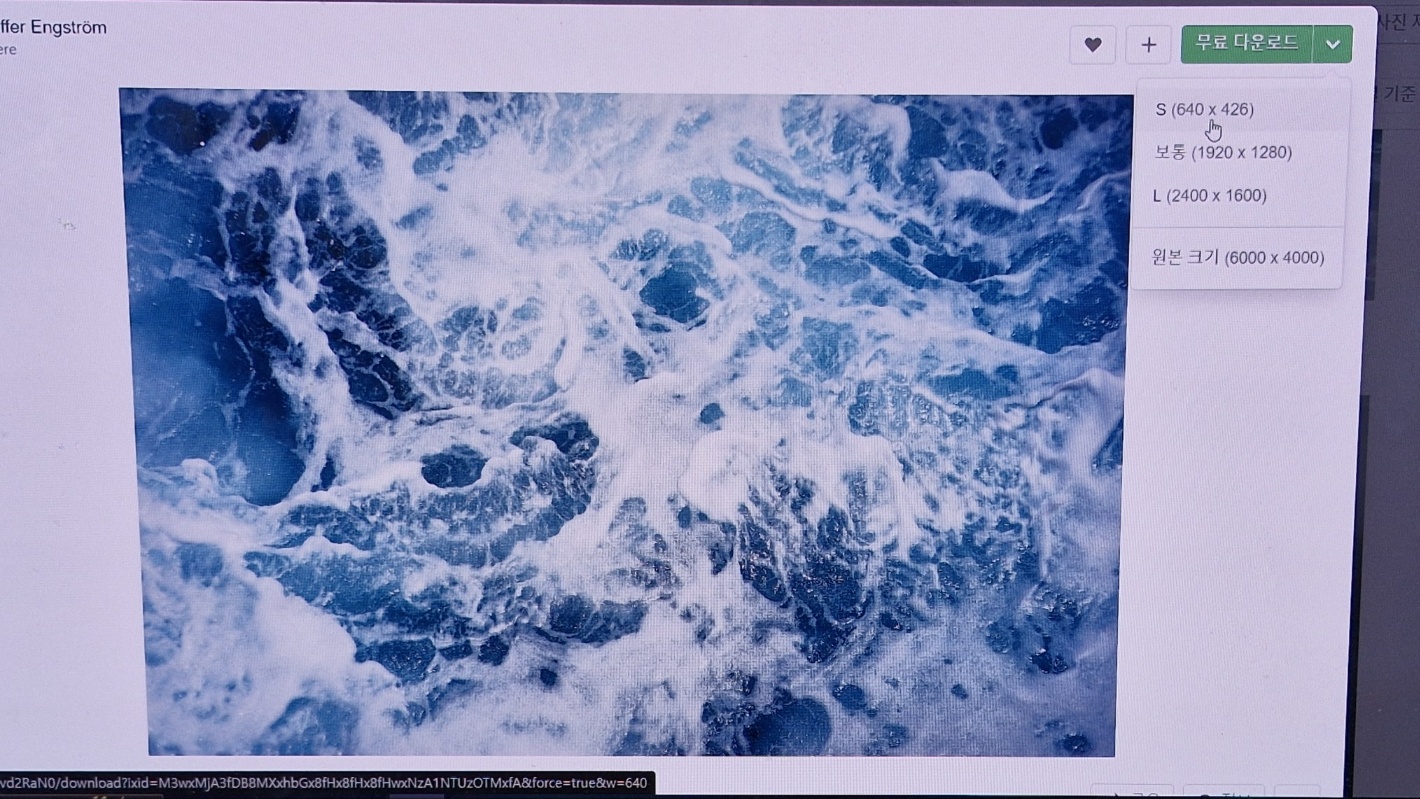
unsplash 사이트입니다. unsplash +라고 되어있는 사진은 말고, 그 이외의 사진을 골라보겠습니다. 저작권에 걸리지 않는
사진들이므로 사용하셔도 무방합니다.

무료 다운로드를 하시면 됩니다. 저는 S 사이즈로 다운로드하여 보았습니다.
2. 포토스케이프 프로그램 열고 크기 조절

사진을 열고, 우선 썸네일에 맞는 사이즈를 적용해 보겠습니다.
가로:세로 비율 유지는 해제해 주신 다음에 640 X 640으로 적용해 보겠습니다.
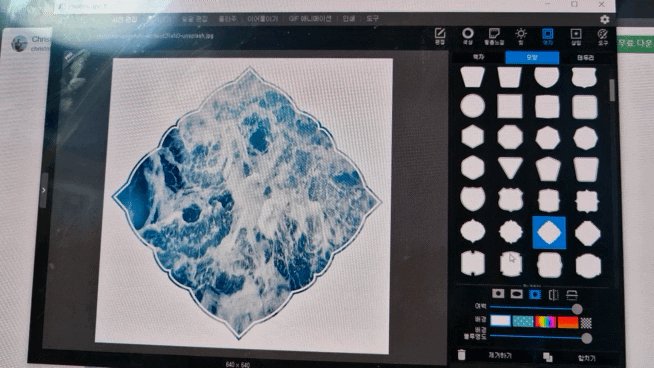
3. 액자 선택하기

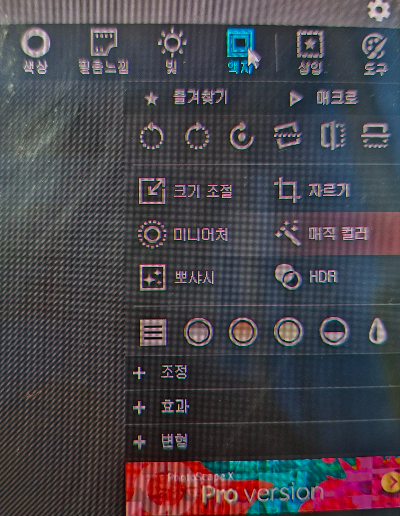
상단에서 액자를 선택해 줍니다.
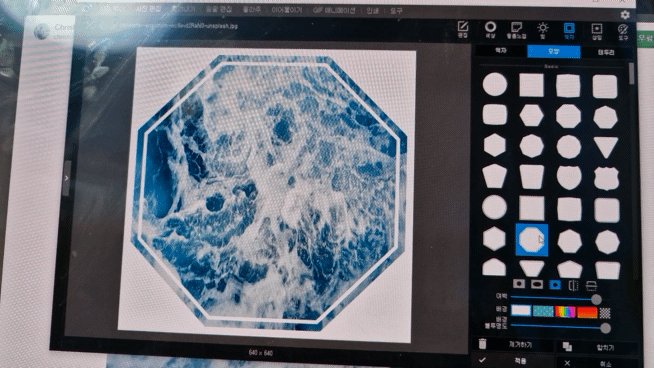
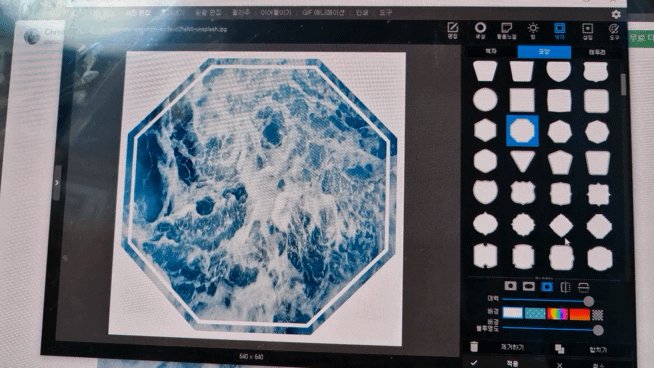
그러면 아래와 같이 다양한 틀을 선택할 수 있습니다.

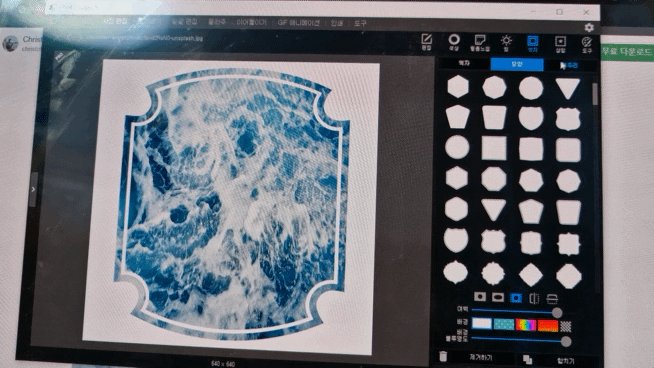
블로그를 하시는 많은 분들이 사용하는 틀을 보실 수 있습니다. 액자, 모양에서 원하는 틀을 골라 주시면 됩니다.
유료 버전도 있긴 하지만 무료 버전으로도 충분히 많은 선택권을 제공하고 있습니다.
여백이나 불투명도도 조절할 수 있습니다.
참고로 불투명도 100은 원색깔로 채우는 것이고 0으로 갈수록 투명해집니다.
4. 삽입 - 텍스트

위 상단에서 삽입을 우선 들어간 다음, 텍스트를 선택해서 썸네일에 맞는 글을 써주시면 됩니다.
원하는 폰트가 없을 경우 직접 웹사이트에서 다운로드한 후 저장하고 사용해 주셔야 합니다.

특정 글자만 색깔을 다르게 하고 싶은 경우에는 선택해서 바꿀 수 없으니
텍스트를 따로 쳐서 색깔을 선택해주셔야 합니다.
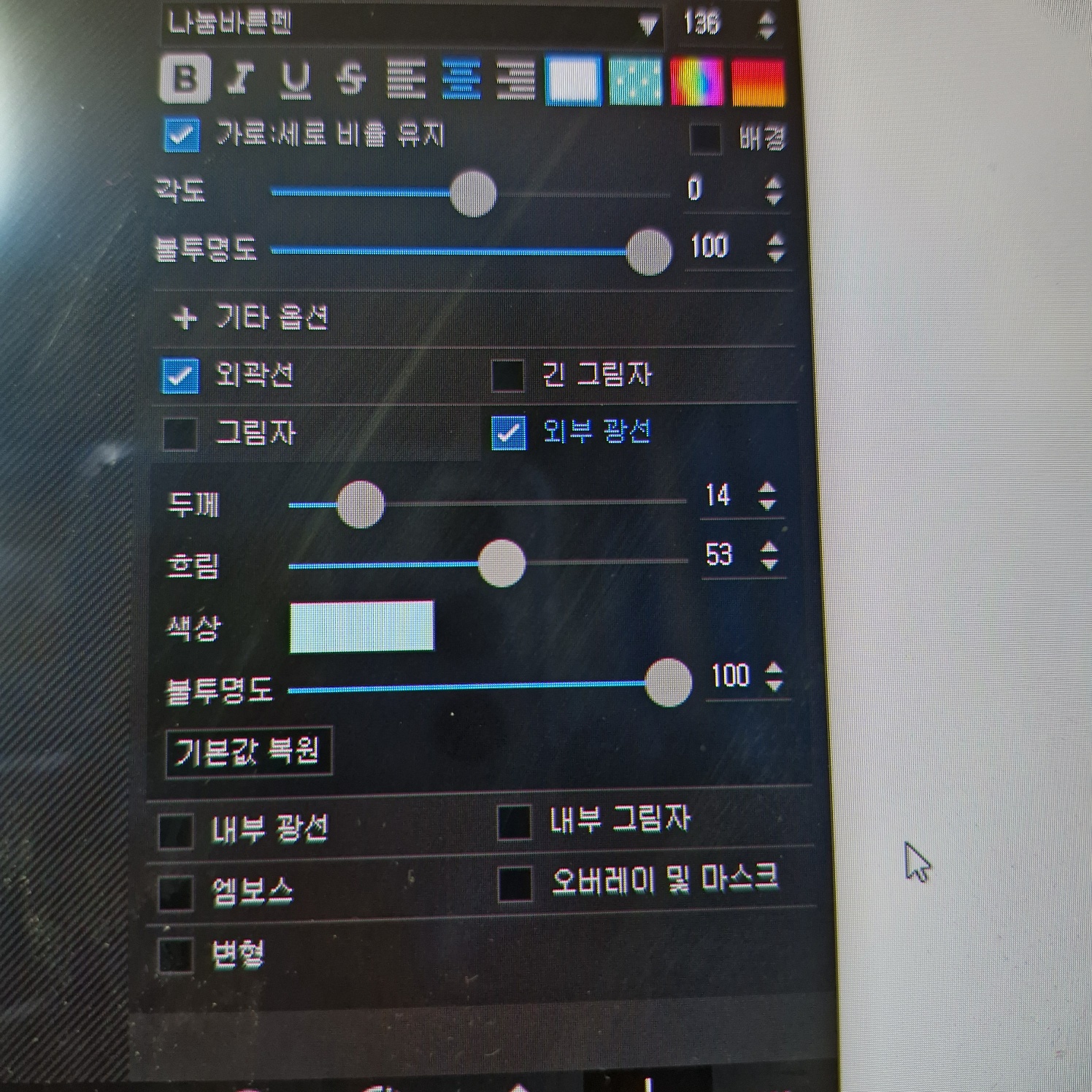
외곽선이나 그림자, 외부 광선을 조절해서 디자인할 수 있습니다.

포토스케이프로 썸네일 만들기 완성입니다.
미리 캔버스(Miri Canvas) 사이트 이용하여 무료로 만들기
그다음 방법은 미리 캔버스라는 사이트를 이용해서 만드는 방법입니다.
위 방법과 유사하긴 하지만 조금씩 다른 부분들이 있고, 더 나은 점들도 있습니다.
1. 미리 캔버스 사이트 들어가 로그인하고, 디자인 만들기

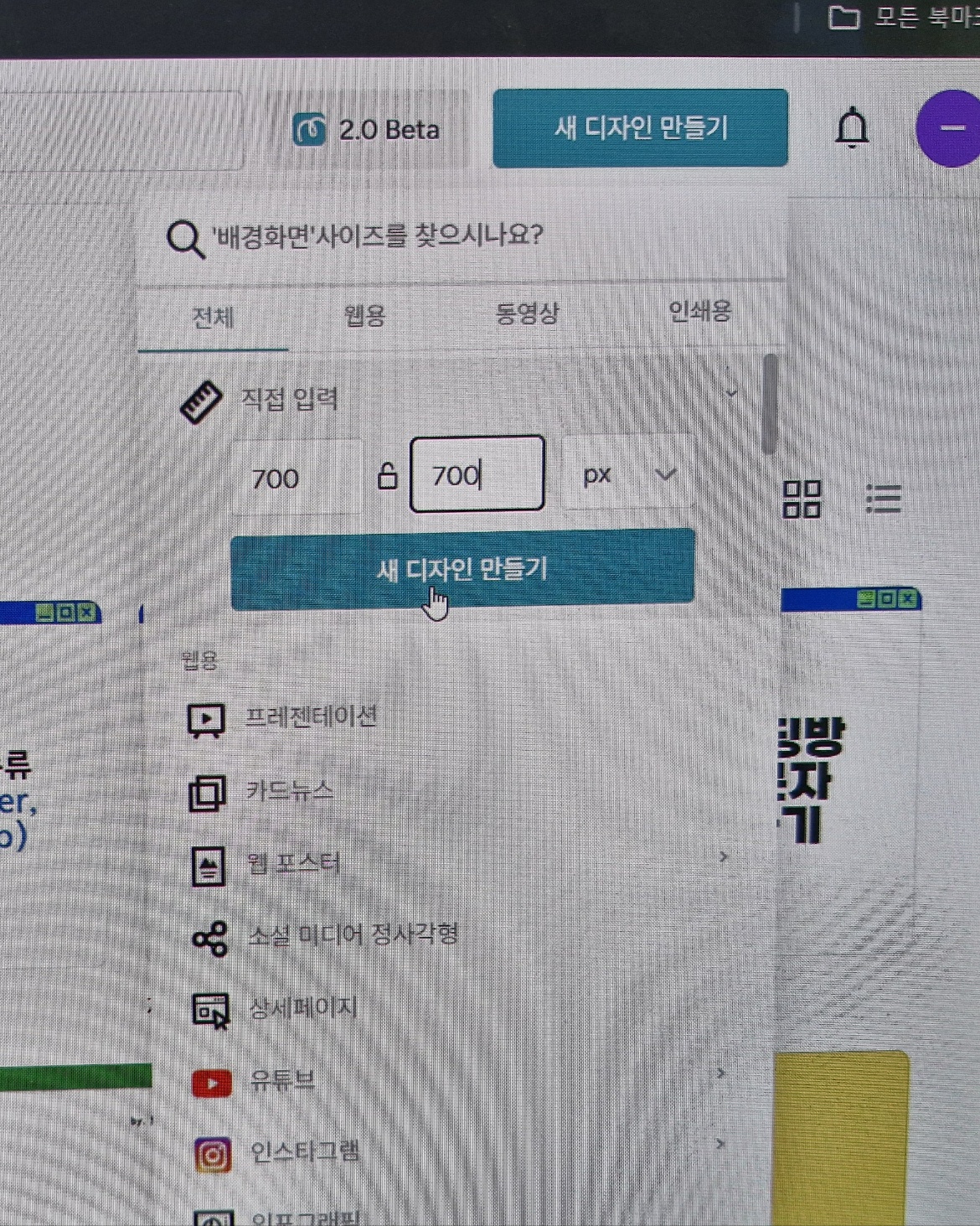
로그인한 후에 오른쪽 상단에 있는 새 디자인 만들기를 선택해 줍니다.
직접 입력해서 640이든 700이든 원하는 정사각형 사이즈를 입력해 주세요.
카드뉴스를 클릭해서 만드는 방법도 있습니다만 좀 더 간단한 방식으로 만들어 보겠습니다.
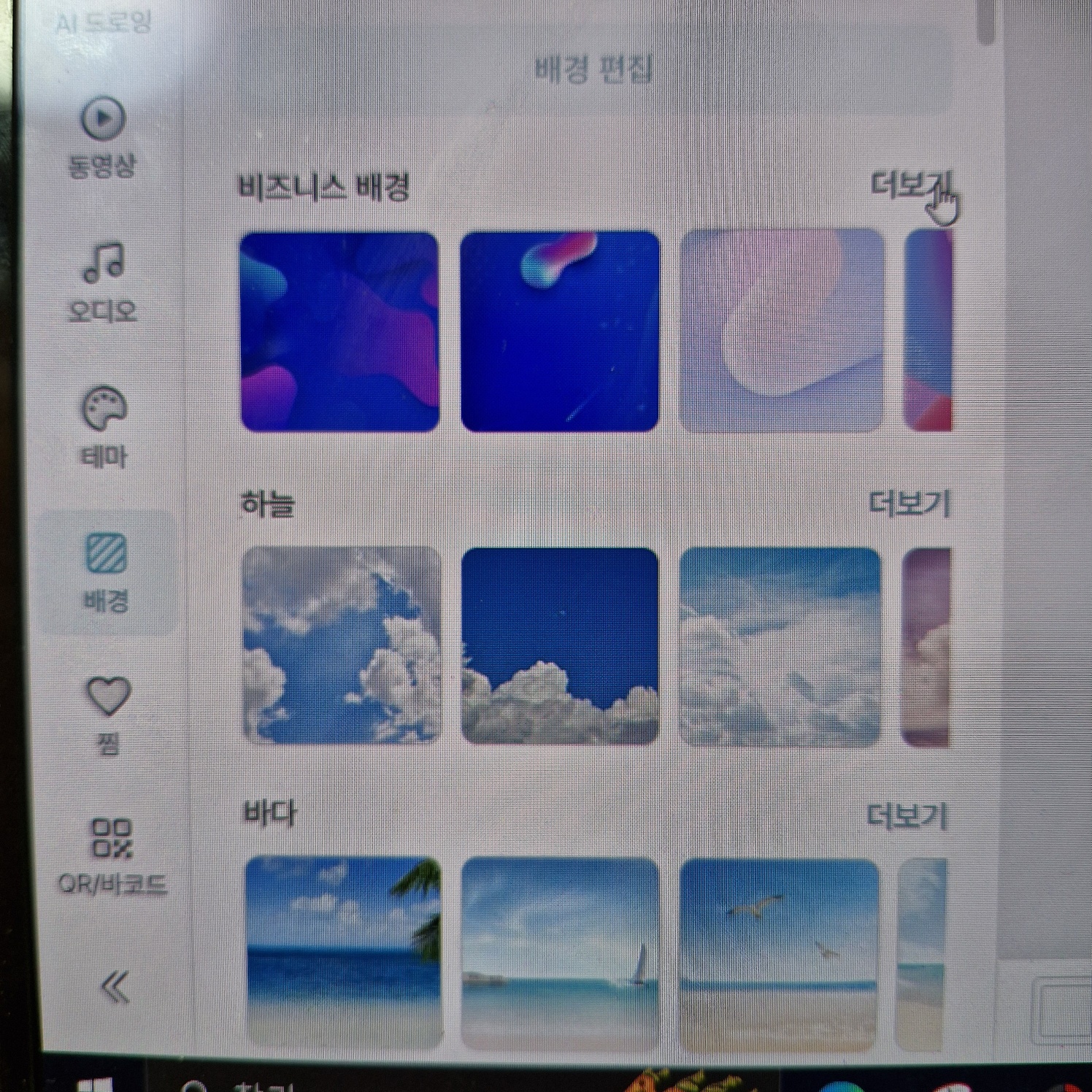
2. 왼쪽 카테고리에서 배경 선택

왼쪽 카테고리에서 배경을 클릭해 줍니다. 그러면 이렇게 비즈니스 배경, 하늘, 바다 등등 여러 사진이 있습니다.
뿐만 아니라 패턴에서도 선택할 수 있는데 저는 패턴에서 구름 모양을 선택해 보겠습니다.
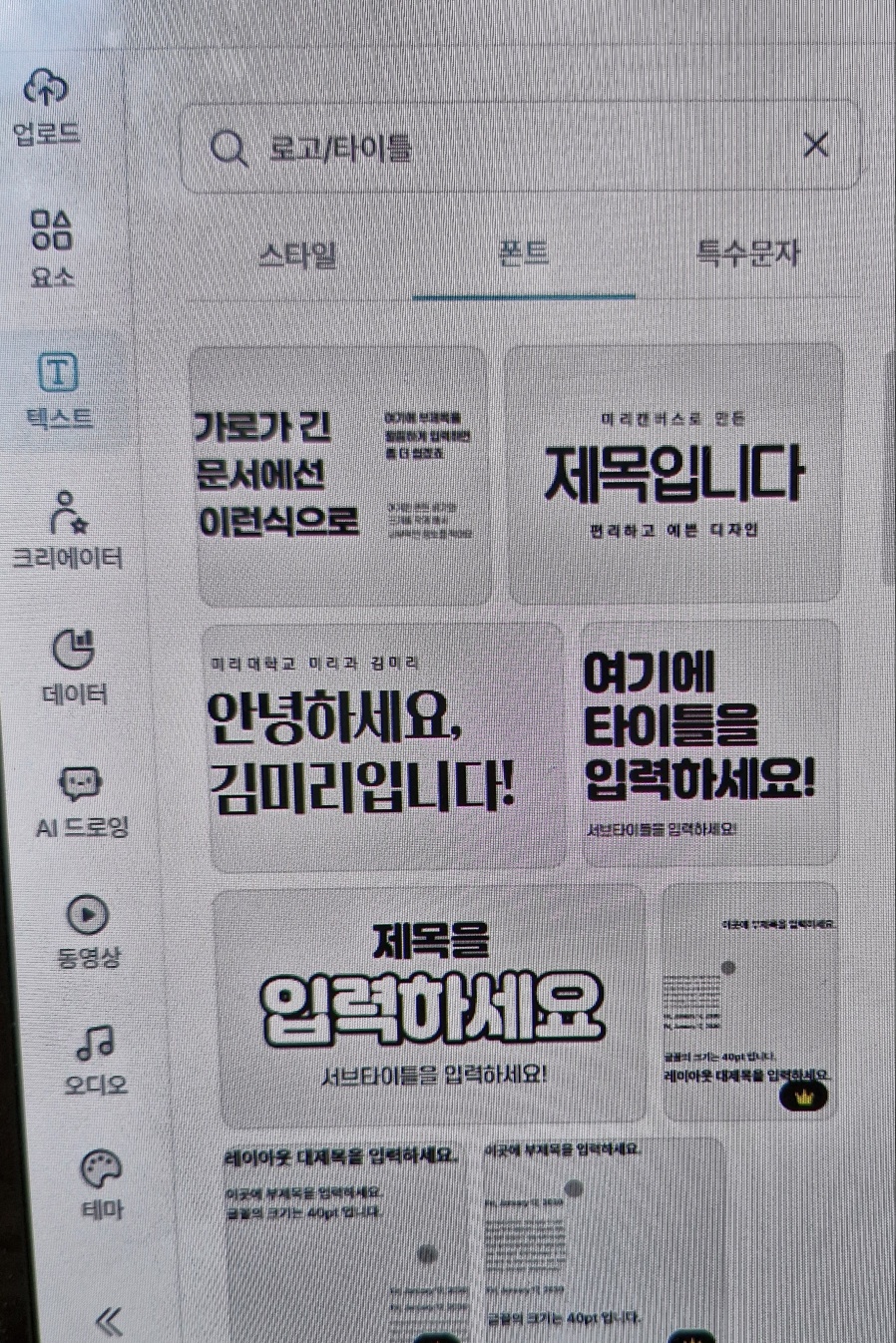
3. 왼쪽 카테고리 올라가서 텍스트 선택

배경을 선택했고, 그다음은 텍스트를 입력할 차례입니다.
미리 캔버스의 가장 큰 장점은 이 텍스트에 있는데요 세련되고 귀여운 폰트들이 많이 적용이 되어있어
컴퓨터 자체 내에서 다운로드되어있지 않더라도 이용할 수 있다는 점입니다. 스타일과 폰트 중에서 원하는 디자인을 선택해서 이용해 주시면 됩니다.
다만, 스타일의 경우 유튜브에 어울리는 디자인이기 때문에 블로그용 썸네일을 만드신다면 폰트에서 고르시길 추천해요.

미리 캔버스로 썸네일을 만들어 보았습니다. 미리 캔버스의 경우 그냥 텍스트 치시고 특정 한 단어에 색깔을 입히고 싶다면
커서 드래그 해서 그 부분만 글자 색을 바꿀 수 있습니다. 포토스케이프와 달리 편한 부분이 있죠?
포토스케이프가 더 나은 점은 글자 효과를 내는 데 있어서 다양한 듯합니다. 외부광선 기능은 미리 캔버스에 없습니다.
이런 차이점들 잘 참고하셔서 둘 다 적용해 사용해 보시면 되겠습니다.
'유용한정보' 카테고리의 다른 글
| 넷마블 게임 설치 시 바이러스 및 위협 방지 창 해결책 (2) | 2024.08.19 |
|---|---|
| Praktika ai 구글 플레이 무료 체험 후 자동 결제 환불 받는 방법 (0) | 2024.02.21 |
| 추억의 야후 플래시송 엽기송 원본 모음 사이트(우유송, 라면송) (24) | 2024.01.16 |
| 갤럭시 23 fe 움짤 gif 누구나 쉽게 만드는 방법 2가지 (1) | 2024.01.07 |
| 기존 글 삭제 후 티스토리 애드센스 2주 승인후기 (1) | 2023.11.15 |



